Don’t miss the leaders of OpenAI, Chevron, Nvidia, Kaiser Permanente and Capital One only at VentureBeat Transform 2024. Get essential information about GenAI and expand your network at this exclusive three-day event. Find out more
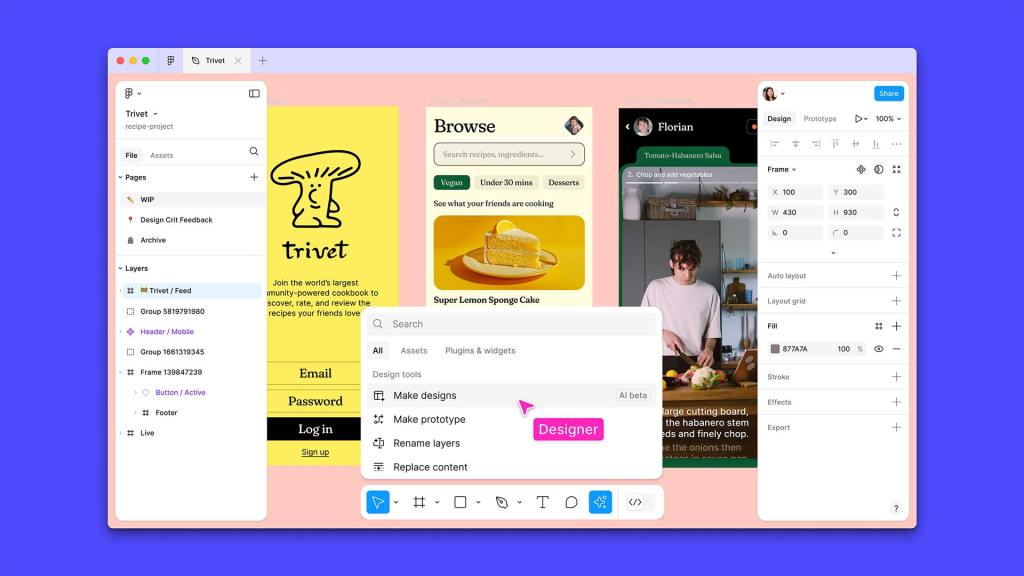
Figma introduced native AI features to its design tool to accelerate workflows and empower teams to create high-quality software. Available now as part of a limited beta release, Figma AI can generate design drafts using a single prompt, help designers explore different perspectives to express a vision, enable rapid prototyping and iteration, and much more . This is part of the company’s move to reposition Figma from a design tool to product development platform to remain competitive against one-time suitor Adobe.
“In a world where more and more software is created and reimagined thanks to AI, designing and building products is everyone’s job,” said Dylan Field, co-founder and CEO of Figma. “From AI tools that elevate professional designers to developer tools that create stronger connections between design and code, Figma wants to make it possible for teams to go from idea to product—all in one place.”
What is included in Figma AI
Figma is no stranger to using artificial intelligence. In 2023, it implemented the technology in its FigJam whiteboarding tool to help users quickly visualize ideas and plans, suggest best practices, and automate tedious tasks. Figma AI aims to achieve something similar, but specifically for product designers. The company claims its new AI can “elevate the work of professional designers by automating repetitive rote tasks while making it easier for non-designers to visualize their feedback and ideas for their fellow designers.”
So what do you get with Figma AI?
Countdown to VB Transform 2024
Join enterprise leaders in San Francisco July 9-11 for our flagship AI event. Connect with peers, explore the opportunities and challenges of Generative AI, and learn how to integrate AI applications into your industry. Register now
- Create a design: Using a text prompt, create mobile and web UI mockups with different styles and layouts
- Visual search: Using a frame, image, or screenshot, users can analyze their team’s work to find the exact design they’re looking for, or draw inspiration from
- Layering Names: Contextually rename and organize all layers in a file with one click
- Prototyping with AI: Wire static mockups into a working prototype automatically
- Automate tedious tasks: Using AI actions, add realistic text, translate, adjust tone, make images, remove image backgrounds and more
The visual search feature is perhaps notable as it will be useful for designers who work with large teams. Instead of relying on a file name, Figma users can cite a specific video frame, JPEG, or screenshot to identify the creative asset they’re looking for. Suppose a key stakeholder approves a mockup, but the designer is unavailable. In this case, another designer or developer can prompt Figma AI to find it, reducing the potential roadblocks that would normally prevent projects from moving forward.
Figma’s visual search resembles how Google Lens or Pinterest Lens works. Users click an icon, upload an image, select an area of their canvas, or enter a text query. Figma will identify visually similar designs from all team files they have access to. This search capability will expand to include files and assets from the Figma community directly in the editor and will include proper attribution.
While in beta, Figma AI will be free to use, but that will change when it becomes generally available. In addition, Figma’s AI-powered search features will be available to subscribers on the platform’s Pro, Organization, and Enterprise tiers. Everything else is available on all plans. However, there is one important caveat: Team admins must allow access before anyone can use Figma AI.
Can Figma Avoid Adobe’s AI Pitfalls?
The arrival of Figma AI follows the bad publicity Adobe faced this month. The company faced intense backlash after users complained that language in Photoshop’s latest Manufacturer’s Terms of Service gave Adobe rights to review content uploaded to its platform. There were also concerns that such work was being used to train its Firefly AI models. Adobe disputed these claims and again changed its Terms of Service to quell the dispute. It reiterates that client content is not used “to train any generative AI tools.”
There doesn’t appear to be anything in Figma’s terms of service that suggests the company will take on users like its competitor. Still, observers will likely pay close attention to see if the design work is being used to train the Figma AI models.
In a blog post, Chris Rasmussen, Figma’s CTO, states that all generative AI features launched with Figma AI are from third-party AI models out of the box. It declares that no private Figma files or client data were used in the training, and the visual search and asset search of the technology were fine-tuned using public, free Community files.
Rasmussen emphasizes that administrators will maintain control over their team’s content data and can choose whether or not to use it for training. “Sharing your customer content with Figma for AI training is optional and your team’s setup preferences will take effect on August 15, 2024. If an administrator turns off content training after that, new content and edits will not be used to training AI,” he wrote.
By default, those from the Figma Beginner and Professional plans will be included, but can be opted out. However, subscribers to Organization and Enterprise plans are initially opted out.
The Figma AI announcement is just one of several announcements at Figma’s Config 2024 conference. The company is also releasing Figma Slides, a competitor to Google Slides and Microsoft PowerPoint, as well as two new developer tools.

Figma Slides is designed to help designers collaborate with team members to create interactive presentations. It capitalizes on a long-standing trend in Figma. The company says, “Approximately 3.5 million slide files were designed in Figma last year, but many of these decks are exported and presented in other tools because Figma was not designed specifically for delivering presentations.”
That has now changed with Figma Slides. Anyone can design and create presentations using Figma or AI designs and prototypes to help craft the right narrative (eg correct writing tone, rewrite or shorten text, generate and edit images, and more) and ensure that the finished presentation facilitates a two-way conversation.
Figma Slides is available in open beta today for free, but will transition to a paid feature when the app becomes generally available. Administrators must first enable AI features before they can be used in Figma Slides, and users must have a Figma Design license before they can use design mode.
For developers, Figma adds two new features to bring designers and programmers closer together and increase clarity between the two workflows. The first is a “Development Ready” view, offering improved design states and notifications to help users keep up with changes, and featuring a focus view for inspection. The second is called Code Connect, displaying component code from design systems or a supported UI Kit instead of using auto-generated code. Both tools are now generally available.